Probando Firefox 4 beta
 Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta. Esto no es precisamente un review pero son ...
Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta. Esto no es precisamente un review pero son ...
 Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta. Esto no es precisamente un review pero son ...
Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta. Esto no es precisamente un review pero son ...
Probando Firefox 4 beta
 Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta.
Acabo de descargar la última beta de Firefox 4 y quedé maravillado. ¿Qué puedo decir? Me gusta.
Esto no es precisamente un review pero son algunas de mis impresiones al probar esta nueva versión de este navegador que promete mucho.
La instalación
Instalar la versión beta de Firefox no me dio problemas. Aparentemente se instaló "encima" y al iniciarse todos los marcadores y otras configuraciones quedaron intactas (nada se sobreescribió) excepto las extensiones (add-ons) que dejaron de funcionar.-Para qué luego! Ahora qué hago sin mis extensiones? -dije
Pero bueno, resultó que la otra versión (la 3.6) en realidad quedó ahí, sólo que comparte el mismo perfil con Firefox 4. Y estos complementos se "desactivan" al querer usar la beta, que por cierto, no se pueden usar las dos versiones al mismo tiempo.
Y ese es el problema. Es imposible usar la versión anterior de Firefox sin cerrar la beta. Y viceversa, (por eso de compartir el mismo perfil)
¿Entonces, qué hacer?
Para ejecutar Firefox 3 y Firefox 4 beta simultáneamente hay que seguir unos sencillos pasos.
Primeramente hay que crear un nuevo perfil para Firefox 4.
Para esto ejecutamos lo siguiente yendo a Inicio > Ejecutar (También sirve la combinación Win+R):
C:\Program Files\Mozilla Firefox\firefox.exe -p -no-remote
Si es necesario hay que cambiar a la ubicación de nuestro Firefox 3.6
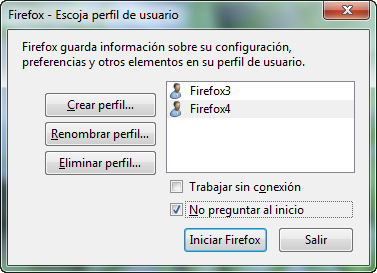
Se abrirá una ventanita.
Crear un perfil nuevo y renombrar el otro, el anterior, para que quede así:

Yo le puse: Firefox3 para la versión anterior y Firefox4 para la nueva.
Lo que hay que hacer después es cambiar el destino de la aplicación para que cada versión utilice su propio perfil.
Para esto agregamos al final: -p NOMBREdelPERFIL -no-remote
Algo así:

¿Y qué pasó de mis marcadores y toda la cosa?, te preguntarás. Porque se inicia como si fuera una instalación nueva.
Abrís el perfil, en:
C:\Users\[TU_NOMBRE_DE_USUARIO]\AppData\Roaming\Mozilla\Firefox\Profiles
y reemplazás copiando lo que está dentro de la carpeta que termina en .default
todo el contenido de la otra, la que termina en .Firefox4.
Pero por supuesto, todo lo anterior es opcional, no es obligatorio. A no ser que extrañes demasiado tus complementos...
Mis impresiones
Ahora sí. Una vez que lo instalé y lo dejé a mi gusto, empecé a hacerle algunas pruebas, para ver si podía hacer lo mismo que hacía en otros navegadores y para ver qué otra cosa tiene de nuevo.Muchos me conocen como un usuario 'ya establecido' de Chromium. Tanto así que agregué algunos efectos de fade a los enlaces en mi otro blog (que sólo se ve con un navegador con WebKit o sea, ¿Chrome?)
Hace no mucho N3ri escribió en su blog un post muy interesante titulado "Cosas de Firefox que extraño en Chrome, y viceversa" y no podía estar más de acuerdo.
Un ejemplo simple:
Una de las cosas que hago cuando navego es abrir los enlaces que encuentro en una nueva pestaña (así mientras se carga ese link continúo leyendo y luego miro el enlace que pusieron en el artículo). Y lo hago casi por instinto.
Y ahí viene el problema. En Chromium/Chrome el menú contextual es distinto al de Firefox. Al hacer clic derecho sobre algún link el menú muestra primero Abrir enlace en una nueva pestaña (y no en una nueva "ventana" como en Firefox) Y eso me pone nervioso. Che morrenegá! :S
Aunque ahora me "dijeron" que al hacer Ctrl+Clic sobre los enlaces y se abren en una nueva pestaña. Y claro, esto se puede modificar con algún add-on que cambie la disposición del menú pero es un paso extra.
Ahora ya no :')
Firefox ¿"adoptó"? su menú y lo cambió.
Sólo hay que comparar:
Google Chrome:

Firefox 4:

Firefox 3:

Lo único que falta agregar es eso de "Ir a… link". Sí cuando seleccionás y hacés clic derecho sobre una dirección tipo http://www.google.com.py (que no tiene link) en vez de mostrar "Buscar en Google 'http//...'", en Chromium aparece "Ir a http//..."
Y si agregan eso sería más que awesome!
Pero aún así hubo cosas que quise cambiar.
¿Qué es eso de mostrar miniaturas de las pestañas al estilo Internet Explorer 8 en Windows 7? No, pues! Es que ya tengo la idea preconcebida de que cada miniatura es una "ventana" no una pestaña.
Yo soy de esos que ¿sin darme cuenta? tengo abiertas casi siempre como 30 pestañas. Y cuando tengo otros programas abiertos se me hace todo un problema cuando paso el cursor sobre su respectivo ícono y "de repente" paso encima del Firefox y...
Bueno, en realidad a partir de más o menos nueve pestañas se muestran "agrupadas", pero da igual.
Eso es fácil de remediar. Hay dos métodos.
La forma extra-oficial apta para aquellos que les gustan los retos (?)
- En la barra de direcciones escribir: about:config
- Presionar Enter y hacer clic el botón "voy a tener cuidado"
- En el cuadro Filtro poner: browser.taskbar.previews.enable
- Doble clic sobre la preferencia (va a pasar de true a false)
Método fácil, para aquellos que no se quieran traumar (?)
- Clic en el nuevo botón Firefox (el naranjado de la izquierda) y del menú elegir Opciones
- En la pestaña "Pestaña" (valga la redundancia) desactivar la última opción: "Mostrar miniaturas de las pestañas en la barra de tareas de Windows"
¿Y la parte visual?
Ahora pasemos a lo que se ve a primera vista. ¿Qué opinás del nuevo botón naranja de la izquierda?
Hey! ¿Dónde he visto eso antes? xD

El de Firefox no me desagrada, lo malo es que al maximizar el botón deja un "espacio" sin usar que bien podría ser mejor aprovechado.
Además, a algunos no les gusta que sea tan ¿llamativo? (por lo del color naranja, digo)
¿Qué tal un cambio de color?

¿Cómo lograrlo?
Desde versiones anteriores, Firefox permite cambiar varios aspectos de su interfaz gráfica mediante la modificación de un archivo de nombre userChrome.css
Entrás a tu perfil (son caracteres aleatorios al estilo fdyrs6nq.default, si seguiste los pasos de arriba de este post sería el que termina en .Firefox4) y luego a la carpeta "chrome"
Se encuentra aquí:
%appdata%\Roaming\Mozilla\Firefox\Profiles\
Otra forma de entrar a esa carpeta es presionar la tecla ALT (dentro de Firefox, se verán los menús) vas a Ayuda > Información para solucionar problemas.
A continuación hacer clic en el botón "Abrir la carpeta que lo contiene" (dentro de Configuración básica de la aplicación: Directorio de perfil) Y después navegar hasta la carpeta "chrome".
Luego seleccionar el archivo "userChrome-example.css", presionar Ctrl+C y luego Ctrl+V.
Se copiará el archivo y verás la copia con el nombre "userChrome-example - copia.css"
Renombrar el archivo userChrome.css y abrirlo.
Ir hasta el final y en la parte de abajo mismo agregar esto:
#appmenu-button {
background-color: rgba(0, 0, 0, 0.2) !important;}Ya está. Es un buen comienzo. Y como te darás cuenta es sólo un simple codigo CSS.Pero lo que yo quería en un principio era reubicar el botón, "compactar" la barra de herramientas de tal forma a que haya más espacio.
Así que decidí investigar un poco más y esto me llevó a un artículo en Download Squad. Traté de aplicarlo pero me quedó un poco "descuajeringado". Por ejemplo, el botón de "Mostrar todas las pestañas" quedó curiosamente debajo del botón minimizar (o debería decir detrás) o cosas así.
Así que me basé en ese ejemplo y mediante prueba y error fui probando para ver cómo iba quedando.
Y no me quedé ahi, quise averiguar más, a ver qué podía hacer. Pues encontré algo interesante en alct+. Su truco resultó muy interesante. No sólo cambió la ubicación del botón sino que el tamaño, el color del fondo, y hasta le puso una imagen de fondo al botón.
Este es el código: [NOTA: Este dejó de funcionar en las últimas versiones beta. Revisa más abajo para obtener un código alternativo]
#appmenu-button-container {
position: fixed !important;
}
#appmenu-button {
padding: 3px 10px !important;
margin-top: -1px !important;
margin-left: 1px !important;
background: url('http://omicronlab.net/upic/4c48c3d1-f83.png') #e4780e no-repeat -5px -5px !important;
border: 2px solid !important;
border-top: none !important;
-moz-border-radius: 0 0 4px 4px !important;
-moz-border-left-colors: rgba(255,255,255,.5) rgba(83,42,6,.9) !important;
-moz-border-bottom-colors: rgba(255,255,255,.5) rgba(83,42,6,.9) !important;
-moz-border-right-colors: rgba(255,255,255,.5) rgba(83,42,6,.9) !important;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.25) inset, 0 0 0 1px rgba(255,255,255,.40) inset !important;
}
#appmenu-button:-moz-window-inactive {
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.25) inset, 0 0 0 1px rgba(255,255,255,.35) inset !important;
background-color: transparent !important;
}
#appmenu-button:hover:not(:active):not([open]),
#appmenu-button:hover:-moz-window-inactive:not(:active):not([open]) {
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.1) inset, 0 0 2px 1px rgba(250,234,169,.7) inset, 0 -1px 0 rgba(250,234,169,.5) inset !important;
}
#navigator-toolbox[tabsontop="true"] #TabsToolbar {
padding: 3px 110px 0 80px !important;
margin-top: -29px;
}
#main-window[sizemode=maximized] #navigator-toolbox[tabsontop="true"] #TabsToolbar {
margin-top: -24px;
}
#appmenu-button .button-text {
display: none !important;
}
#appmenu-button dropmarker:before {
content: "MFx " !important;
}Y la verdad que quedó igualito, por no decir idéntico al menú de Opera (claro, en este caso es naranja y dice "MFx ", pero si cambiás a "Menú " ya queda igual)Importante: Sólo usar con las tabs (pestañas) en la parte superior, de otra forma no se ve correctamente.
No contento con esto, decidí hacer mis propias modificaciones. Quería que el botón quedara más o menos a la misma altura que las pestañas y que diga otra palabra. Y esto fue lo que logré:

Y la versión "Transparente":

Y este es el código (ligeramente explicado, lo que está en entre /* */ son comentarios, se pueden eliminar): [NOTA: Este dejó de funcionar en las últimas versiones beta. Revisa más abajo para obtener un código alternativo]
/* Fijar el botón en su lugar */Si tenés algún conocimiento de CSS seguro te gustará modificar estos códigos a tu gusto. Yo solo los puse como ejemplo.
#appmenu-button-container {position: fixed !important;}
#appmenu-button {
/* Imagen de fondo */
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoU8cUpDPGk1xkPcpUwmFt_rMWBuopui6szTGXzPmEh2kBQOFN6WJdKeD57EbfkLNd_Tu0dlXF1RWf3e9VUoFivUUjXo7_FmXoyKs6bVTUuodZqfBGjHhoUOg9FOjttnSJr1Lhl9W7Gk/') no-repeat -5px -5px !important;
padding: 3px 8px 3px 21px !important;
margin-top: 3px !important;
/* Color del botón */
background-color: #e4780e !important;
/*
* Reemplazar #e4780e por rgba(54, 121, 166, 0.2) para
* la versión transparente.
* Otras opciones: Una forma fácil de elgir el color es abrir
* la imagen en Paint, seleccionar el color que quieras, ir a
* Editar colores y *fijarse en los números de Rojo, Verde
* y Azul (RGB).
* Por ejemplo, el color de arriba es rgba(228, 120, 14, 0.2)
* El 0.2 es el nivel de transparencia. Así 1.0 es totalmente
* visible (sin transparencia), 0.4 es 40% de visibilidad, y así...
*/
/* Borde redondeado */
-moz-border-radius: 4px 4px 4px 4px !important;
}
/* Estilizar un poco */
#appmenu-button:-moz-window-inactive {
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.25) inset, 0 0 0 1px rgba(255,255,255,.35) inset !important;
background-color: transparent !important;
}
#appmenu-button:hover:not(:active):not([open]),
#appmenu-button:hover:-moz-window-inactive:not(:active):not([open]) {
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.1) inset, 0 0 2px 1px rgba(250,234,169,.7) inset, 0 -1px 0 rgba(250,234,169,.5) inset !important;}
/* Quitar "Firefox" */
#appmenu-button .button-text { display:none !important; }
/* Agregar otro texto: "Menú " */
#appmenu-button dropmarker:before { content: "Menú " !important; }
/* Ubicación de la barra de pestañas */
#navigator-toolbox[tabsontop="true"] #TabsToolbar {
padding: 3px 110px 0 80px !important;
margin-top: -29px;
}
#main-window[sizemode=maximized] #navigator-toolbox[tabsontop="true"] #TabsToolbar {
margin-top: -24px;
}
Es más, yo mismo sigo modificándolo, quizá al momento de publicar esto ya sea algo completamente distinto.
Si no llegara a funcionar hay que tener en cuenta que lo probé usando Firefox 4 beta3 y como tal (por ser una versión de prueba o beta) puede ser que hayan cambiado algo en el código subyacente del navegador o algo así.
Hay que ir probando cómo queda, de eso se trata...
Nota: Actualicé el código para que funcione correctamente en las sucesivas versiones beta de Firefox ya que dejó de funcionar bien a partir de la versión beta 4. Ahora funciona perfecto en Mozilla Firefox 4 beta 6 :) Si dejara de funcionar, por favor dejar un comentario en la entrada para arreglarlo ;)
Actualización (12/Nov/2010): El código de arriba aparentemente ya no funciona a partir de Mozilla Firefox 4 beta 7. Hice unos cuantos retoques para que funcione en esta última beta y el userChrome.css personalizado que estoy usando ahora mismo es el que muestro a continuación:
[NOTA: Este también dejó de funcionar en las últimas versiones beta. Revisa más abajo para obtener un código alternativo]
/* Probado en Firefox 4 beta 7 */Y se ve así:
#appmenu-button-container {position: fixed !important;}
#appmenu-button {
margin-top: 2px !important;
margin-bottom: 2px !important;
-moz-border-radius: 4px 4px 4px 4px !important;
}
#appmenu-button .button-text { display:none !important; }
#appmenu-button dropmarker:before { content: "Menú " !important; }
#navigator-toolbox[tabsontop="true"] #TabsToolbar {
padding: 3px 110px 0 92px !important;
margin-top: -26px; !important;
}
#main-window[sizemode=maximized] #navigator-toolbox[tabsontop="true"] #TabsToolbar {
margin-top: -26px; !important;
}

Actualización (26/Feb/2011): Debido a los grandes cambios que fueron sucediéndose lanzamiento tras lanzamiento de las sucesivas versiones beta los códigos de arriba dejaron de funcionar. La buena noticia es que, a pedido de "la muchachada", el botón del menú de Firefox (app menu) ahora ocupa espacio junto a las pestañas al momento de maximizar la ventana de manera predeterminada (sin hacer ningún cambio) ahorrando un espacio valioso.
Aún así es posible cambiar en algo la apariencia del botón para que sea más de nuestro agrado, como por ejemplo los colores y otras cosas. El siguiente código fue probado en Mozilla Firefox 4 beta 12.
Aún así es posible cambiar en algo la apariencia del botón para que sea más de nuestro agrado, como por ejemplo los colores y otras cosas. El siguiente código fue probado en Mozilla Firefox 4 beta 12.
/* Probado en Firefox 4 beta 12 */El código anterior se ve así:
#appmenu-button {
background: -moz-linear-gradient(top, #416ABD 0%, #7AA2CF 2%, #4681BE 4%, #2B60AE 40%, #1A4088 42%, #419BCF 98%, #5278C3 100%) !important;
border: solid 1px #446BBB !important;
margin-top: 2px !important;
}
#appmenu-button:hover {
background: -moz-linear-gradient(top, #4487D5 0%, #A0CDF3 2%, #77BAF1 4%, #4888D3 40%, #114EAF 42%, #80E1FF 98%, #4D94E6 100%) !important;
border: solid 1px #4684D0 !important;
}
#appmenu-button:hover:active,
#appmenu-button[open] {
background: -moz-linear-gradient(top, #4C8FC8 0%, #326AB1 40%, #1C438A 42%, #358BC9 100%)!important;
border-radius: 0 !important;
border: solid 1px transparent !important;
}
#appmenu-button .button-text { display:none !important; }
#appmenu-button dropmarker:before { content: "Menú " !important; }

Te recomiendo usar una excelente aplicación online para generar gradientes CSS: Ultimate CSS Gradient Generator para hacer tus propios experimentos. Siemplemente hay que reemplazar el código donde dice background por el generado (usa solamente la parte del CSS que dice /* firefox */) y no olvides colocar el !important; al final.
Otra cosa: Por alguna razón al agregar estos estilos se "rompe", por así decirlo, el Aero Peek (lo que permite "transparentar" todas las demás ventanas abiertas al seleccionar una), es un bug que falta aún pulir al parecer, por lo que es recomendable desactivar el tema de las miniaturas tal como se mencionó más arriba.
Concluyendo...
¿Te diste cuenta que los navegadores como que "copian" características de otros?
Muchos usuarios de Opera se sentirán ¿indignados? (?) por eso. Pero hay algo que es realmente interesante en todo esto: Se copia lo bueno.
¿Algo que rescatar de esta nueva versión, aparte de lo que ya mencioné?
Se actualiza solito. Ya no muestra ninguna ventana de ¿Desea actualizar a la versión x? cada poco tiempo. Eso es bueno, que no sea intrusivo y se actualice y corrija errores automáticamente me parece loable.
Dirás que esto quita la capacidad de elegir, si se actualiza solo entonces dónde queda mi derecho a elegir... pero pienso que es preferible tener la seguridad de que al encontrar alguna vulnerabilidad lo van a solucionar de forma automática en vez de permitir que, como ocurre a veces, el usuario haga clic en el botón "No gracias" o "Cancelar" cuando en realidad es algo urgente.
Pero no te preocupes, te va a avisar cuando el cambio sea mayor y pueda afectar alguno de los complementos extensiones. Además esto se puede configurar.
¿Algo más?
Soporte total a las nuevas tecnologías HTML5, CSS3 de acorde a los estándares web.
Nuevo sistema de administración de complementos.
Cambios visuales a montones.
Y mucho, muchísimo más...
¿Pero por qué no lo probás vos mismo? Descargalo y después me contás qué te parece. :)
Clic en este botón para ir a la página oficial:
Descargar
¿Te resultó útil? Ver otro post al azar (recomendado)
O usa los siguientes botones para compartir:
Entrada: Probando Firefox 4 beta
Publicado por
Odomera
20 agosto 2010
21:31
Etiquetas:
Descargas,
Firefox,
Instalaciones,
Internet,
Navegadores,
Windows
Suscribirse a:
Enviar comentarios (Atom)

0 comentario(s):