 Hay desparramados por la red muchos sitios de donde descargar, aplicar o usar fondos de Twitter, tales como Twitter Backgrounds u otros tan...
Hay desparramados por la red muchos sitios de donde descargar, aplicar o usar fondos de Twitter, tales como Twitter Backgrounds u otros tan...
Cómo usar el fondo de Gmail como fondo de Twitter [Tutorial]
 Hay desparramados por la red muchos sitios de donde descargar, aplicar o usar fondos de Twitter, tales como Twitter Backgrounds u otros tantos de por ahí
Hay desparramados por la red muchos sitios de donde descargar, aplicar o usar fondos de Twitter, tales como Twitter Backgrounds u otros tantos de por ahí
Pero estos sitios por lo general tienen un pequeño detalle: hay que soportar el cartelito o marca de agua que viene de regalo en todos los fondos.
Pero, ¿qué acaso no sería mejor usar uno hecho "como a mí me gusta" y que se vea bien en cualquier resolución?
Yo hice algo parecido con mi perfil de usuario de Twitter y pienso que, si no hace daño a nadie, usar las imágenes de los temas de Gmail no estaría tan mal, además algunos fondos de esos temas me parecen espectaculares. O, inclusive, también se puede hacer lo mismo con cualquier Wallpaper o fondo de escritorio, claro, entendiendo que ello equivale a trabajar un poquito más.
“Materiales” que se van a necesitar:
- Para comenzar, descargar la última versión de Paint.NET, pues es esta belleza de software la que se va a utilizar para el efecto degradado de las imágenes.
- Mozilla Firefox, para descargar con mayor facilidad las imágenes de fondo de diversos sitios web (luego explico cómo)
- El complemento para Firefox: ColorZilla , para seleccionar los colores en formato hexadecimal de los sitios web en que se va a trabajar. No es imprescindible pero hará más fácil el trabajo.
- Un ser humano o compatible (esto sí es imprescindible)
Una vez que se tenga todos los materiales, pues ¡a trabajar!
Primero iniciamos sesión en Gmail y buscamos arriba donde dice "Configuración" y elegimos un Tema que tenga algún fondo lindo.
A mí particularmente me gusta más el fondo del tema “Montañas” que cambia todos los días y ya se nota que ya tiene el efecto degradado casi para su uso.
Pero en este caso voy a usar los temas “Montañas”, “Mar de verano” y “Guijarros” para mostrar que es bien fácil hacerlo.
Bajamos el fondo del tema de Gmail de la siguiente forma:
A continuación hacer clic en la pseudo-pestaña Medios y buscar el fondo en Vista de medios. Normalmente es una imagen grande, los demás son simples sprites.
Después de haber encontrado la imagen del fondo, hacer clic en el botón “Guardar como…”

Esta imagen la abrimos con Paint.NET
Primeramente haremos algunos ajustes
Elegimos la herramienta “Selector de color” (o presionar la tecla K en el teclado) A continuación presionar las teclas F6 y F7 para ocultar las ventanas “Historial” y “Capas” que en este caso no se van a utilizar.
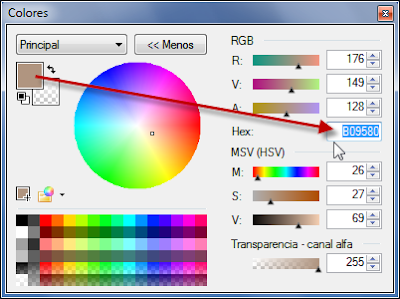
En la ventana “Colores” (presionar F8 dos veces para saber cuál es) hacer clic en el botón “Más >>”
Hacemos un Zoom y acercamos la imagen para verla más de cerca :P, hacemos clic (con la herramienta de selección de color activa) en la esquina inferior derecha, lo más cerca del borde que se pueda y ése será nuestro color primario.
Seleccionamos el color secundario tal como muestra la siguiente imagen:

A continuación arrastramos el slider de “Transparencia - canal alfa” (en la esquina inferior derecha) hasta que marque 0 (cero) (o sea hacia la izquierda)
Vamos al menú “Imagen” y elegimos “Tamaño del lienzo” y aplicamos en "alto" unos 100 a 300 píxeles más. (No es necesario que sean demasiados píxeles; sólo para que el efecto fundido pueda ser aplicado)
Seleccionamos la herramienta “Cubo de pintura” (método abreviado tecla F) y hacemos clic en el espacio que queda vacío al cambiar el tamaño del lienzo.
Seleccionamos la herramienta degradado (tecla G) y hacemos clic en la esquina inferior derecha de nuestra imagen original y arrastramos hacia arriba y hacia el centro. Repetimos la operación desde varios puntos hasta que quede un degradado al color primario seleccionado.
 La idea es hacer un fundido entre la imagen y el color de fondo de nuestra cuenta de Twitter.
La idea es hacer un fundido entre la imagen y el color de fondo de nuestra cuenta de Twitter.Y ya que a eso íbamos, ajustamos los detalles y guardamos como imagen .jpg
Pero todavía no hay que cerrarla porque aún vamos a ajustar algunos detalles.
A continuación, se inicia la sesión en la cuenta de Twitter (en otra pestaña de Firefox), vas a Settings y luego en Design.
Hacemos clic en la opción “Change background image” y subimos nuestra imagen retocada
Luego hacemos clic en “Change design colors” y elegimos colores que combinen con el fondo.

Para hacer el efecto de fundido con nuestro fondo de vamos a usar ColorZilla o sino, simplemente Paint.Net para cambiar el “background color” (o color de fondo) de nuestro perfil de Twitter.
 Ahora sólo hace falta combinar bien los demás colores de texto, vínculos y de la sidebar para que vaya acorde con nuestro fondo.
Ahora sólo hace falta combinar bien los demás colores de texto, vínculos y de la sidebar para que vaya acorde con nuestro fondo.Es posible hacer lo mismo para cualquier imagen o fondo, sea wallpaper o una foto, así se logra el “efecto fundido” que es lo que se quiere lograr, sin tener que usar una imagen gigantesca que ocupa toda la pantalla y que tarda demasiado en cargar.
¿Falta un ejemplo? Este perfil de twitter tiene el fondo del tema de Gmail "Guijarros" O que tal mi fondo de Twitter que está basado en un Wallpaper de Windows Vista Starter.
Eso es todo, fácil ¿verdad?
¿Te resultó útil? Ver otro post al azar (recomendado)
O usa los siguientes botones para compartir:
0 comentario(s):